While the electronic age has ushered in a wide variety of technological services, Ng Select Ng Template remain a classic and useful device for different facets of our lives. The responsive experience of engaging with these templates provides a sense of control and company that complements our fast-paced, electronic presence. From enhancing productivity to aiding in creative pursuits, Ng Select Ng Template continue to prove that sometimes, the easiest options are the most effective.
bug Combining NgOptionHighlight With Typeahead Issue 591 Ng select ng select GitHub

Ng Select Ng Template
Features x Custom binding to property or object x Custom option label header and footer templates x Virtual Scroll support with large data sets 5000 items x Infinite scroll x Keyboard navigation x Multiselect x Flexible autocomplete with client server filtering x Custom search x Custom tags x Append to x Group items
Ng Select Ng Template additionally discover applications in wellness and health. Fitness planners, dish trackers, and sleep logs are just a few instances of templates that can contribute to a healthier way of living. The act of physically filling out these templates can impart a feeling of commitment and technique in adhering to personal health objectives.
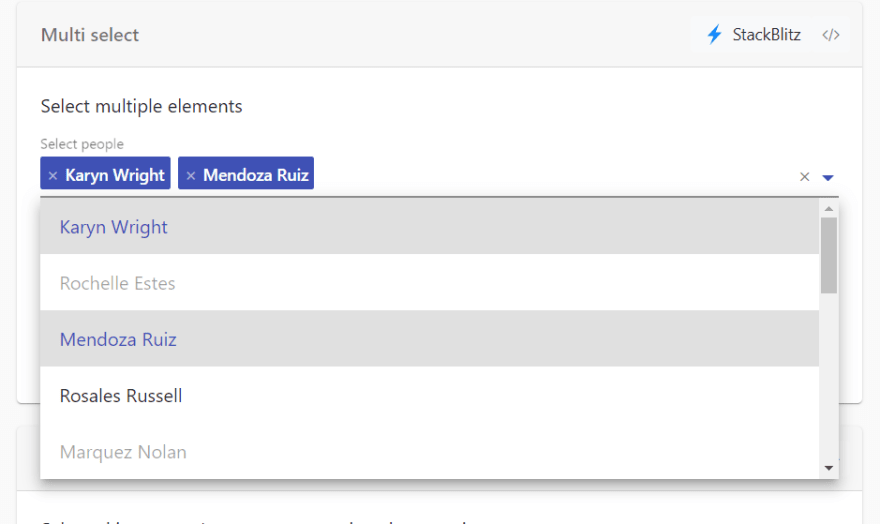
Angular Material Chip Style Ng select Multi Select With Dark Mode DevsDay ru

Angular Material Chip Style Ng select Multi Select With Dark Mode DevsDay ru
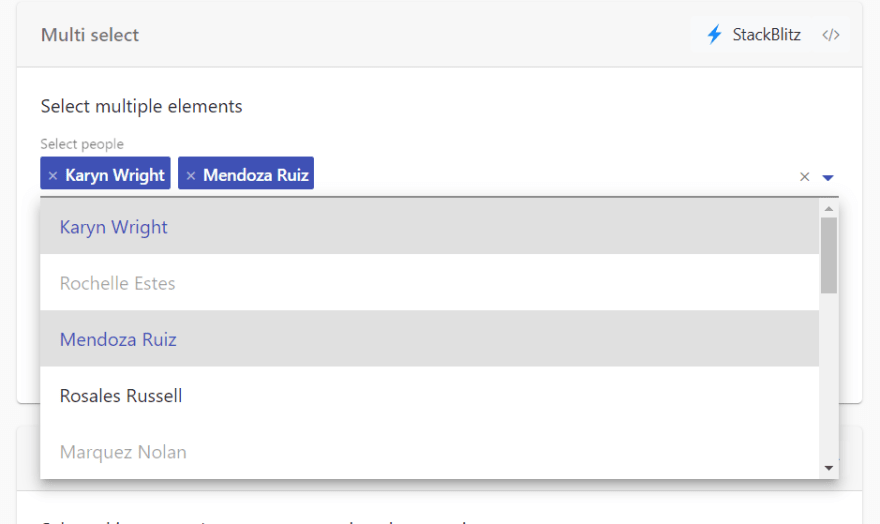
Display data using ng option StackBlitz If you have simple use case you can omit items array and bind options directly in html using ng option component Toggle disabled Opel Selected car ID 3
Musicians, authors, and developers frequently turn to Ng Select Ng Template to start their innovative jobs. Whether it's laying out ideas, storyboarding, or preparing a style format, having a physical template can be a beneficial beginning factor. The adaptability of Ng Select Ng Template permits creators to iterate and improve their job till they attain the wanted outcome.
After Selection Of Value Ng select focused Class Should Be Removed Issue 1850 Ng select ng

After Selection Of Value Ng select focused Class Should Be Removed Issue 1850 Ng select ng
Introduction to the ng template directive Like the name indicates the ng template directive represents an Angular template this means that the content of this tag will contain part of a template that can be then be composed together with other templates in order to form the final component template
In the specialist realm, Ng Select Ng Template offer a reliable means to take care of tasks and jobs. From service strategies and project timelines to invoices and cost trackers, these templates improve crucial service procedures. In addition, they give a tangible record that can be quickly referenced during conferences and discussions.
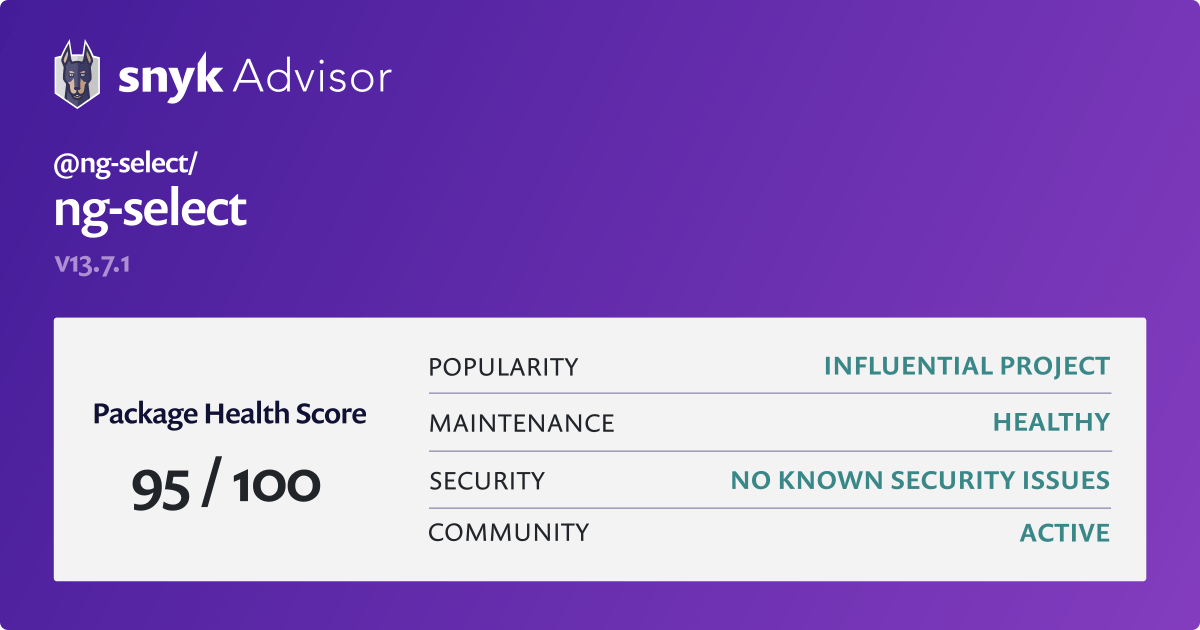
ng select ng select Npm Package Health Analysis Snyk

ng select ng select Npm Package Health Analysis Snyk
Code Issues 64 Pull requests 6 Discussions Actions Projects Security Insights About Native angular select component ng select github io ng select autocomplete angular select multiselect angular2 typeahead dropdown angular4 angular components hacktoberfest angular5 ui select angular6 angular7 angular8 Readme MIT license Activity Custom properties
Ng Select Ng Template are commonly used in educational settings. Educators typically rely upon them for lesson plans, classroom tasks, and rating sheets. Students, too, can benefit from templates for note-taking, study timetables, and task planning. The physical visibility of these templates can enhance interaction and serve as substantial help in the understanding procedure.
Download More Ng Select Ng Template






https://www.npmjs.com/package/@ng-select/ng-select
Features x Custom binding to property or object x Custom option label header and footer templates x Virtual Scroll support with large data sets 5000 items x Infinite scroll x Keyboard navigation x Multiselect x Flexible autocomplete with client server filtering x Custom search x Custom tags x Append to x Group items

https://ng-select.github.io/ng-select/
Display data using ng option StackBlitz If you have simple use case you can omit items array and bind options directly in html using ng option component Toggle disabled Opel Selected car ID 3
Features x Custom binding to property or object x Custom option label header and footer templates x Virtual Scroll support with large data sets 5000 items x Infinite scroll x Keyboard navigation x Multiselect x Flexible autocomplete with client server filtering x Custom search x Custom tags x Append to x Group items
Display data using ng option StackBlitz If you have simple use case you can omit items array and bind options directly in html using ng option component Toggle disabled Opel Selected car ID 3
Ng Select Custom Template StackBlitz

Angular Ngtemplateoutlet Example

Autcomplete In Angular Ng select YouTube

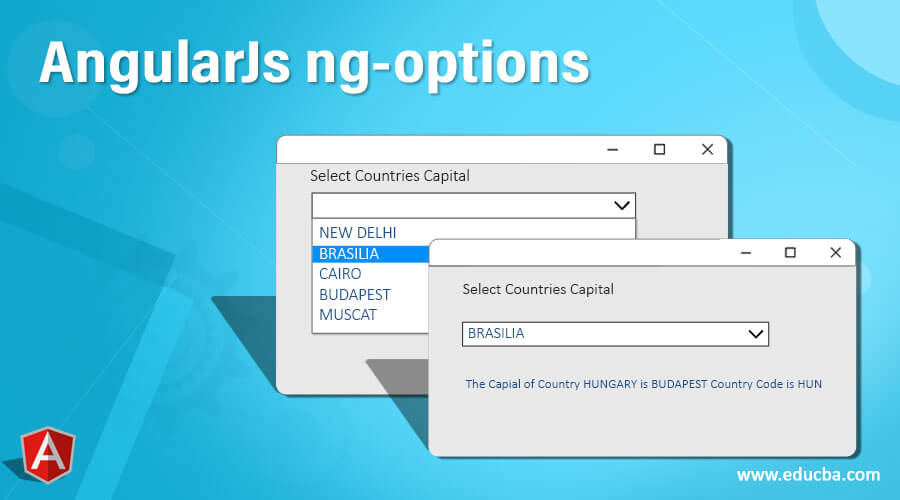
AngularJs Ng options How Does Ng repeat Directive Work In AngularJs
Ng select template display exampleponent ts At Master Ng select ng select GitHub
Ng select Multiple Type Clear All Icon Is Not Clickable And Not Clearing Selected Items
Ng select Multiple Type Clear All Icon Is Not Clickable And Not Clearing Selected Items
ng select ng select Bundlephobia