While the digital age has actually introduced a myriad of technical solutions, Ng Template Vs Ng Container remain a timeless and practical tool for numerous elements of our lives. The tactile experience of interacting with these templates gives a feeling of control and company that enhances our fast-paced, digital presence. From enhancing performance to helping in innovative searches, Ng Template Vs Ng Container remain to confirm that sometimes, the most basic solutions are the most effective.
Ng Template Outlet

Ng Template Vs Ng Container
7 Answers Sorted by 133 Both of them are at the moment 2 x 4 x used to group elements together without having to introduce another element which will be rendered on the page such as div or span template however requires nasty syntax For example li ngFor let item of items let i index trackBy trackByFn li would become
Ng Template Vs Ng Container also find applications in health and health. Fitness organizers, meal trackers, and rest logs are simply a couple of instances of templates that can add to a healthier lifestyle. The act of physically filling out these templates can infuse a feeling of commitment and discipline in sticking to individual wellness goals.
Ng Container Vs Ng Template

Ng Container Vs Ng Template
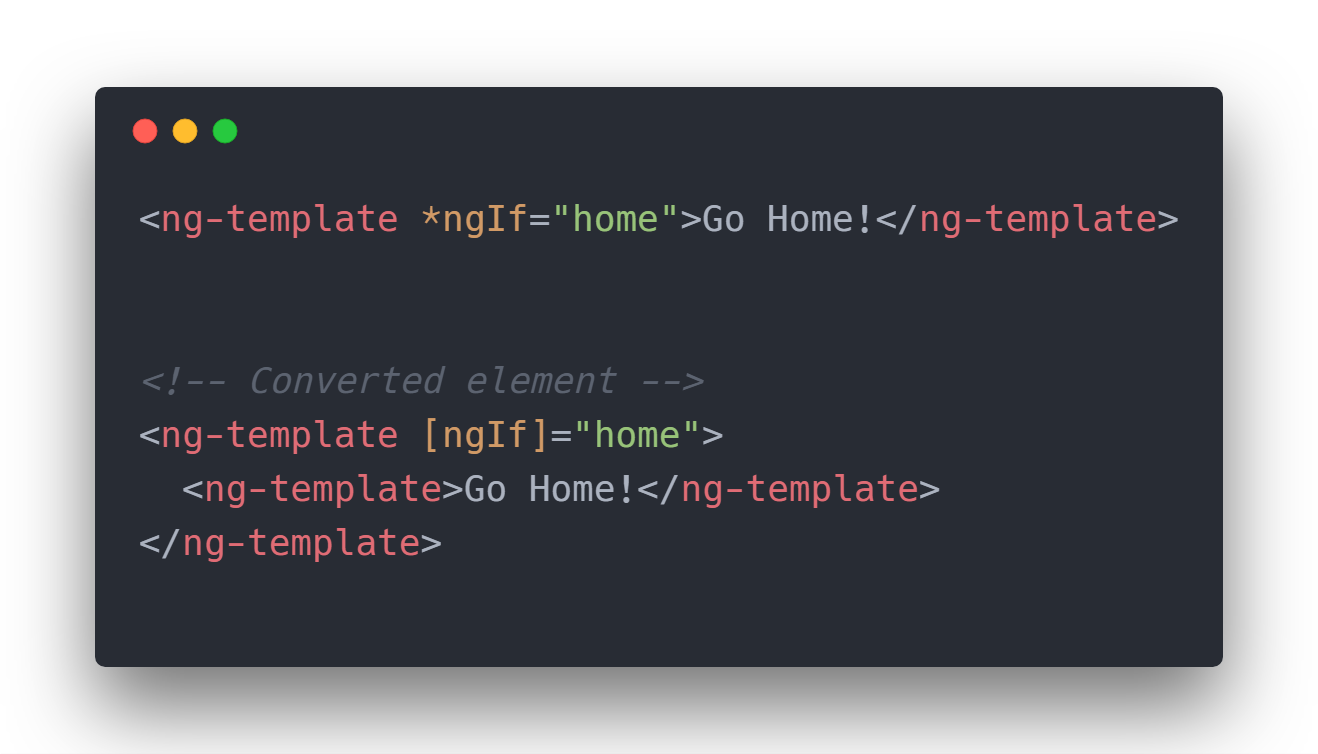
1 ng template As the name suggests the ng template is a template element that Angular uses with structural directives ngIf ngFor ngSwitch and custom directives These template elements only work in the presence of structural directives
Musicians, authors, and designers commonly turn to Ng Template Vs Ng Container to jumpstart their creative jobs. Whether it's mapping out ideas, storyboarding, or planning a design layout, having a physical template can be a valuable beginning factor. The versatility of Ng Template Vs Ng Container allows designers to repeat and refine their work up until they attain the preferred outcome.
Ng Template Ng Container Ngtemplateoutlet Angular Templates Guide My XXX Hot Girl

Ng Template Ng Container Ngtemplateoutlet Angular Templates Guide My XXX Hot Girl
Difference between ng template ng container and ng content Vibha Sharma Follow 3 min read May 20 2021 3 ng template ng container and ng content 1
In the professional realm, Ng Template Vs Ng Container supply an effective means to manage jobs and projects. From company plans and project timelines to billings and cost trackers, these templates streamline vital company processes. In addition, they give a tangible document that can be quickly referenced during meetings and presentations.
Difference Between Ng container And Ng template In Angular What They Are And When To Use Them

Difference Between Ng container And Ng template In Angular What They Are And When To Use Them
Ng template is a template element that defines a reusable block of HTML code Not rendered by default it can be instantiated and rendered dynamically using directives like ngIf ngFor or
Ng Template Vs Ng Container are widely utilized in educational settings. Teachers typically rely on them for lesson plans, classroom tasks, and grading sheets. Pupils, as well, can gain from templates for note-taking, research routines, and project preparation. The physical visibility of these templates can boost engagement and function as substantial help in the learning process.
Download Ng Template Vs Ng Container








https://stackoverflow.com/questions/40529537/ng2-difference-between-ng-container-and-ng-template-tags
7 Answers Sorted by 133 Both of them are at the moment 2 x 4 x used to group elements together without having to introduce another element which will be rendered on the page such as div or span template however requires nasty syntax For example li ngFor let item of items let i index trackBy trackByFn li would become

https://www.freecodecamp.org/news/everything-you-need-to-know-about-ng-template-ng-content-ng-container-and-ngtemplateoutlet-4b7b51223691/
1 ng template As the name suggests the ng template is a template element that Angular uses with structural directives ngIf ngFor ngSwitch and custom directives These template elements only work in the presence of structural directives
7 Answers Sorted by 133 Both of them are at the moment 2 x 4 x used to group elements together without having to introduce another element which will be rendered on the page such as div or span template however requires nasty syntax For example li ngFor let item of items let i index trackBy trackByFn li would become
1 ng template As the name suggests the ng template is a template element that Angular uses with structural directives ngIf ngFor ngSwitch and custom directives These template elements only work in the presence of structural directives

Ng Template Angular 4 Card Template

Ng content Vs Ng template Vs Ng container Advanced Angular Hero To Superhero YouTube

Angular Ng template Ng container NgTemplateOutlet Ebasiq Blog

Difference Between Ng container And Ng template In Angular What They Are And When To Use Them

ng template VS ng container VS ng content The Power Of The Digits
Ng container And Ng template forked StackBlitz
Ng container And Ng template forked StackBlitz
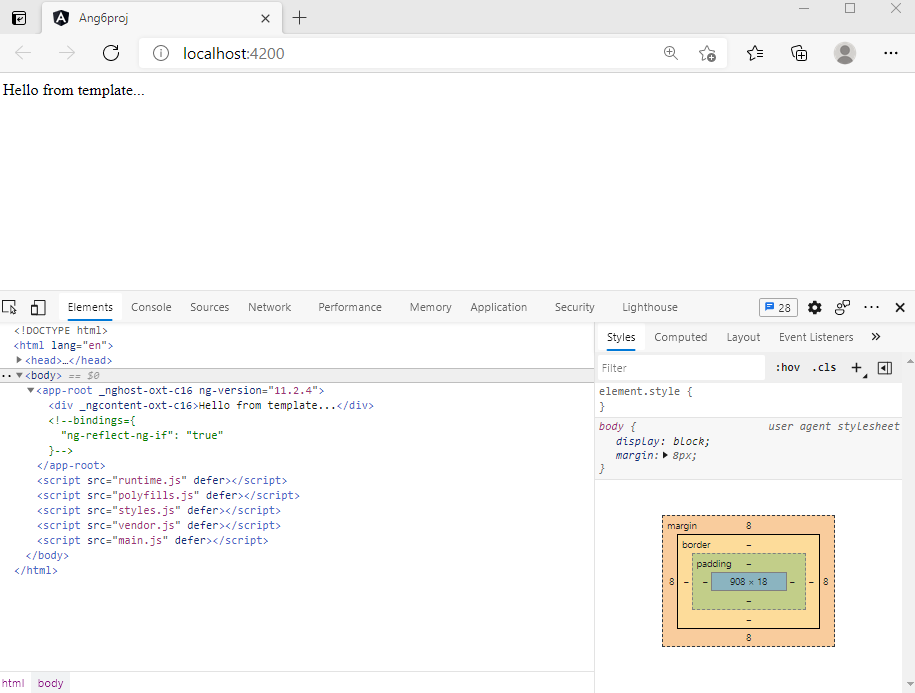
Hello Angular 6 Ng Template And Ng Container Example StackBlitz